LivedoorブログでMarsEditを使えるようにする方法
Livedoorブログをお使いの皆さま!ブログエディタのMarsEditがついに使えるようになりました!設定方法を解説します。

ライブドアブログでMarsEditやWindows Live Writerなどの外部ブログエディタに対応した「AtomPub API」が公開されました。
これで高機能ブログエディタMarsEditから更新ができますよ。
というわけで、設定方法です。
文字情報だけでは若干分かりづらいところがあったので、画像付きで解説します。
用意するもの:「MarsEdit」
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
価格: ¥4,000 (価格は変更になる場合があります)
Livedoorブログの管理画面にログインします。
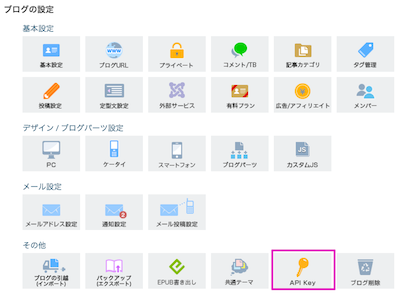
「設定」→「API Key」を選びます。

「ルートエンドポイント」と「AtomPub用パスワード」をコピペできるように準備します。
「AtomPub用パスワード」はシステムから割り振られたランダムな文字列で、他の人には秘密にすべき項目です。

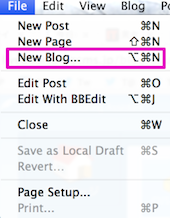
MarsEditで、「File」から「New Blog」を選びます。

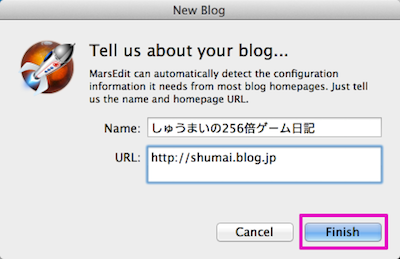
ブログ名とURLを入力します。

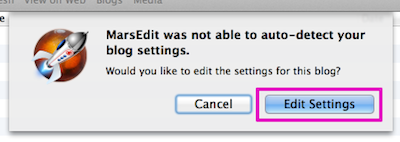
ポップアップが出てくるので「Edit Settings」を選びます。

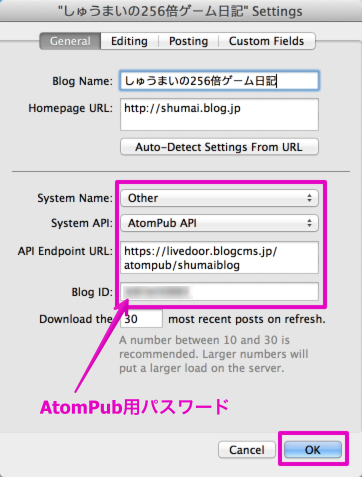
Settingsの画面です。
System Nameは、「Other」を選択します。
System APIは、「AtomPub API」を選択します。
API Endpoint URLは、先ほどの画面の「ルートエンドポイント」をコピペします。
Blog IDは、先ほどの画面の「AtomPub用パスワード」をコピペします。※普段のログイン用のパスワードではありません。

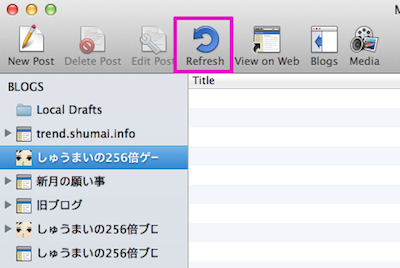
これでブログが追加されたので、Refreshボタンを押します。

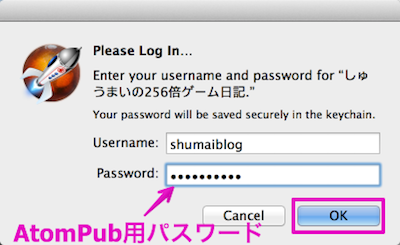
すると、ログイン情報を聞いてきますので、
Usernameには、普段ログインに使っているIDを入力します。
Passwordには、先ほどの画面の「AtomPub用パスワード」をコピペします。※普段のログイン用のパスワードではありません。

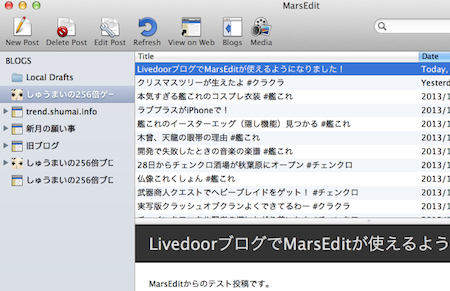
ログインに成功すると、今までに書いたブログ記事の一覧が出てくるはずです。

これで、ブログエディタから記事が更新できるようになりました。
思う存分、ブログライフをエンジョイしましょう!
MarsEditとは、Macで動くブログエディタです。
私がPCからブログを書くときにはいつもこれを使って書いています。
プレビューしながら書けて、画像の貼り付けも簡単にできるので愛用しています。
自動保存機能もあるので、PCが固まった場合でも記事が保存されていることが多いので助かっています。
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
価格: ¥4,000 (価格は変更になる場合があります)