[wp02]1〜3章でPC用スマホ用テーマ作成からお問い合わせフォーム設置まで
「本格ビジネスサイトを作りながら学ぶWordPressの教科書2」で勉強しています。前回のWordPress導入から進んでサイトらしくなってきました。

1章はPCサイトとスマートフォンサイト用のテーマをそれぞれ作成します。
2章は予め用意されたデータをインポートします。
3章は固定ページの作成、グローバルナビゲーション、パンくずナビ、問い合わせページ作成などを行います。
1章と2章は問題なくスムーズに進めることができました。
私がハマったのは3章です。
あれ、なんだか本文の表示のフォントがやけにでかいし、横に出てくるはずのサブナビゲーションが表示されない…。

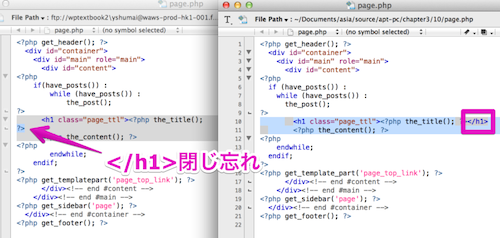
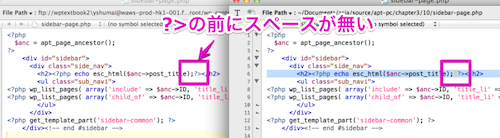
こんな時は、お手本のソースと自分が編集したソースを比べてみるのが一番です。

①のなんか文字がでかいのは、</h1>の閉じ忘れでした。orz…

②の出てくるはずのものが出ないのは、スペース1つが足りませんでした!
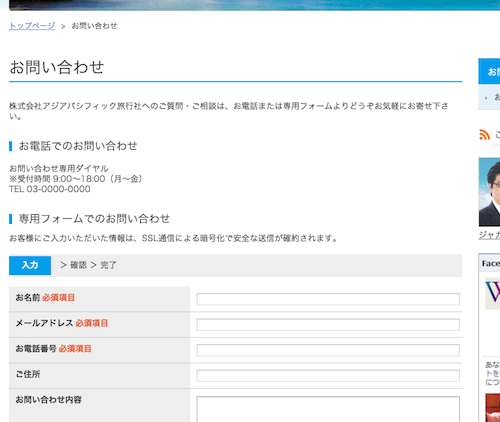
この2箇所を直したところ、ちゃんとこのように表示できました。

こういうのは、自分の目を皿のようにしても見つけるのが難しいので、お手本がある場合は差分を見て発見するのが良いと思います。
教科書では推奨のテキストエディタはMacでは「mi」となっていますが、私は「TextWrangler」を使っています。
このエディタは開いているファイル間でのdiffをすぐに見ることができますので便利です。

そして3章最後のお問い合わせフォームはコーディングではなくてGUIで設定でしたので楽でした。

ちょっとずつですが、サイトらしくなってきています!
かかった時間は1章が45分、2章が20分、3章が1時間半でした。
WordPressでブログだけじゃなくてサイトも構築してみたいという方はこちらの本で一緒に勉強しましょう。
全ての手順がフルカラーで丁寧に解説されています。







コメント
[…] ◆ [wp02]1〜3章でPC用スマホ用テーマ作成からお問い合わせフォーム設置まで ( via しゅうまいの256倍ブログ neophilia++ ) […]