MAMPでMacにWordPressローカル環境を構築する方法
WordPressのローカル環境が作りたくてワークショップに参加してきました。以前一度挫折していたMAMPが動きました!ので、導入手順をまとめました。

私が参加した「ローカル環境構築ワークショップ」は「Co-Edo WordPress 勉強会」の中の「ゼロから始めるWordPress勉強会」で行われたワークショップです。
場所は茅場町のコワーキングスペース「Co-Edo」で行われました。
以下、MAMPとWordPressの導入手順をまとめました。
MAMPはMacで動くWebサーバー・DBサーバー・PHP環境です。
(Macintosh, Apache, MySQL, PHPの頭文字を取っています)
1) MAMPとWordPressのダウンロード
それぞれ
MAMP: Mac, Apache, MySQL, PHP
WordPress › 日本語
から最新版をダウンロードしておきます。
2) MAMPのインストールと起動
ファイルを展開して出て来たpkgファイルをダブルクリックするとインストールができます。
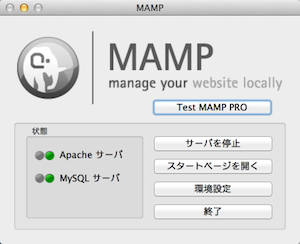
インストールが完了すると、アイコンが作成されますので、そこから起動。
サーバーを開始すると、ローカルでApacheとMySQLが起動します。

起動に成功すると、ブラウザにようこそ画面が表示されます。

3) php環境の確認
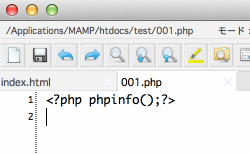
/アプリケーション/MAMP/htdocs の下に test フォルダを作成して、その中に001.phpを作成します。
内容は、php情報を表示する文をテストとして入れておきます。

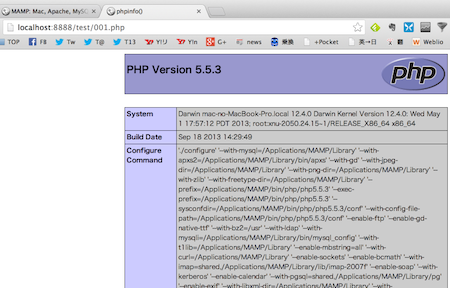
作成した001.phpをブラウザで表示します。うまく表示されました。

4) データベースの作成
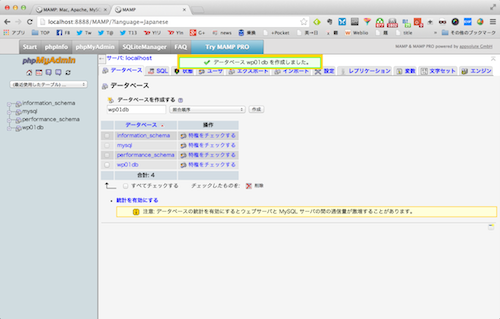
phpMyAdminからデータベースを作成します。(照合順序は utf8_general_ci にする)
ここではデータベース名を「wp01db」としました。

5) WordPressの設定
ダウンロードしたWordPressのファイルを展開して /アプリケーション/MAMP/htdocs/test/wordpress にコピー。
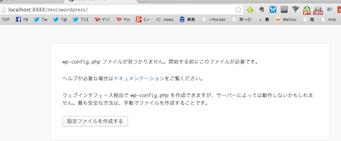
ブラウザから当該URL「localhost:8888/test/wordpress/」にアクセスすると、設定ファイルを作成する画面になります。

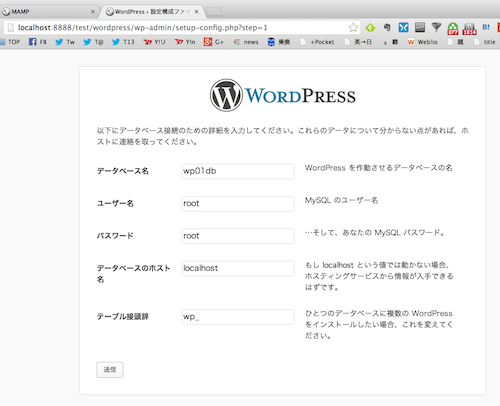
データベース接続情報を入力します。
データベース名は先ほど作成した「wp01db」を入力します。
ユーザー名とパスワードはMAMPの初期設定ではどちらも「root」を入力します。
データベースのホスト名は「localhost」のままとします。

入力が正しければ、こちらの画面が出ます。

インストール前の設定画面を適当に入力します。(後からでも変えられます)

インストールに成功したら、ログイン画面からログインします。

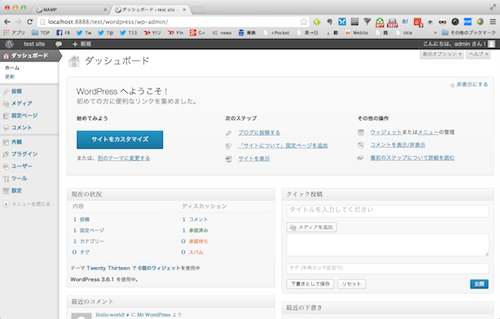
ダッシュボードが表示されたら成功です。

この後は「ゼロからテーマを作ってみよう」として、簡単なテーマを作成しましたが、私がまだ完全に理解していないので割愛させていただきます。
以前にMAMPを試そうとした時はまだWordPressについて何も分かっていない時で挫折してしまいましたが、最近色々と勉強をしているうちに少しずつ分かってきたのと、ワークショップで教えてもらいながら導入したので、成功することができました。
講師の皆さまありがとうございました。
今後の課題として、本番環境と同じ表示をすることが課題です。
単にテーマのフォルダをコピーしただけでは同じにはなりませんでしたので…。
プラグインを全部コピーしてみましたが、ウィジェットの設定はDBの中のどこかにあるので、引き継がれませんでした。
レイアウトを全く同じ状態にしてみたいです。
CodeCamp[WordPressコース]詳細を見る
CodeCamp[PHP/MySQLコース]詳細を見る













コメント
[…] を作る勉強会も開催されていました。 なんとこの勉強会に有名ブロガーのしゅうまいさんが参加されていて、早速記事に書かれていました。 MAMPでMacにWordPressローカル環境を構築する方法 […]