「WordPressの教科書」第1章勉強開始しました
先日のWordBench東京でクイズ大会の賞品としていただいた「本格ビジネスサイトを作りながら学ぶWordPressの教科書」の勉強に着手しました。つまずきポイント等シェアします。

先日、勉強するよ宣言をした直後にテレビ取材などがあり、なかなか着手できなかったのですが、ついにスタートできました。
「本格ビジネスサイトを作りながら学ぶWordPressの教科書」で勉強をします
これは「本格ビジネスサイトを作りながら学ぶWordPressの教科書」を頭から順にできるところまで自力でやっていこうという企画です。
WordPressでブログではなくてサイトを作りたくて始めました。
テキストを進めながら、私がつまずいたところや理解したことを書いていきたいと思います。
今日は第1章に着手しました。
第1章は「まず表示させてみよう」です。
今日はそのうちの
1-1「素材(ダウンロードデータ)を準備しよう」
1-2「WordPressテーマを作ろう」
をやりました。
1-1は、サンプルデータをダウンロードして内容を確かめるだけです。
1-2は最初の(1)がWordPressのインストールで、それは付録のA-1「WordPress3.3日本語版インストール」に収録されています。
私もWordPress3.3をダウンロードしてサーバーにインストールすることにしました。
テキストと全く同じバージョンにしておきます。
しかし、ここで一つ問題が…。
この本はドメインのトップに表示することが前提で、サブディレクトリはオプション扱いです。
かといって、練習サイトをshumaiblog.comのトップに表示はできません。
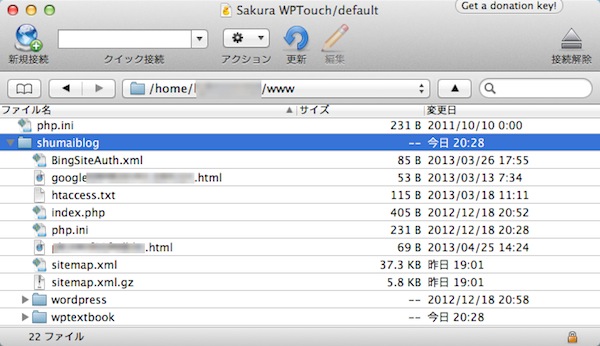
そこでダウンロードした時の「wordpress」フォルダを「wptextbook」にリネームして、別のサブディレクトリとしてアップロードしました。
FTP転送には10分ちょっとくらいかかります。

ちなみにFTPアプリはCyberduckです。
上記は有料版。無料ダウンロードはこちらです。
Cyberduck | FTP、SFTP、WebDAV、Cloud Files、Google Drive、S3用ブラウザ、MacとWindowsに対応 | Cyberduckについて
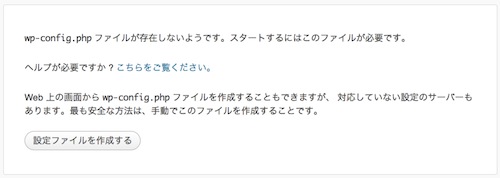
アップロードが完了したら、URL(この場合は https://shumaiblog.com/wptextbook )にアクセスすると、無事にWordPressの「wp-config.phpファイルが存在しないようです。」画面が出ました。やったー。

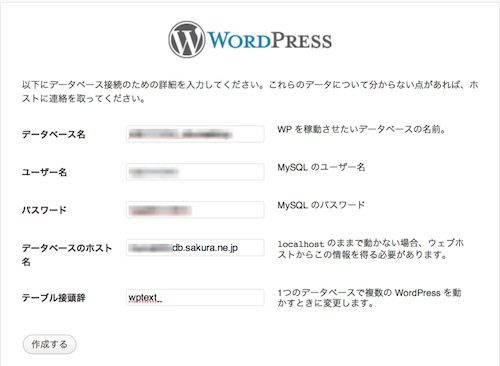
で、次にデータベースの情報を入力するわけですが、ここで「データベースのホスト名」を間違って初期表示の「localhost」のままポチっとしてしまったらエラーになりました。
そういえば、私が借りているレンタルサーバーではWebサーバーとデータベースサーバーが別なことを思い出しました。
この辺は仕事じゃないので、テキトーです。

書き直してポチっとしましたら、無事にインストールしていいかの画面になりました。
インストールを実行すると、「ようこそ」画面が表示されます。
「ReadMe はお暇なときにでもお読みください。」だって。

そして、「WordPressをインストール」ボタンを押すと、あっさりと完了画面が表示されました。
「もっと何か作業をしたかったですか ? がっかりさせてゴメンナサイ。これだけです !」

そして、ログインするとダッシュボードが表示されました。おおお。
ここまで勉強スタート時点から40分です。

1-2の(2)は「テーマを作成する」です。
WordPress3.3のデフォルトテーマは「Twenty Eleven」ですが、テーマのディレクトリにサンプルデータのテーマをアップロードしてそれを使います。
実は最初はこのままではダッシュボードのテーマには出て来ないようになっていて、表示確認用htmlファイルのファイル名変更でindex.phpにすると出てくるようになりました。
テーマには最低限「index.php」と「style.css」が必要なのだそうです。知らなかった。
新しいテーマはまだ修正すべき箇所があるので、それを進めます。
index.php内のパスが正しくありませんので、以下のWordPressテンプレートタグを使って直します。
|
1 2 |
<? php bloginfo('sylesheet_url'); ?>; <? php bloginfo('template_url'); ?>; |
これで、何とかそれらしくなってきました。
実は修正漏れやスペルミスで少しだけ引っかかりましたが、すぐに気づきました。

この時点で勉強開始から1時間5分です。
これで第1章の1-2まで終了しました。
今日のポイント
- サイトをドメイン直下に作れない場合はサブディレクトリでもOK。
- データベースの設定は1つでも間違っていると進まない。特にホスト名に注意。
- テーマには「index.php」「style.css」「screenshot.png」が必要。
- WordPressテンプレートタグで紙芝居htmlだったファイルを置換する
テキストについて
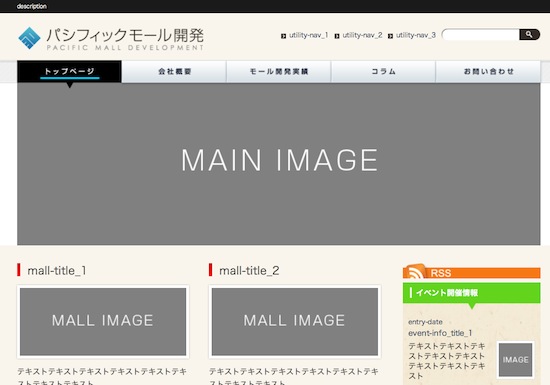
最終的にできあがるのはショッピングモール開発会社のサイトです。
サンプルサイト↓
パシフィックモール開発株式会社 | 世界の地域と人とを結ぶ、パシフィックモール開発株式会社
私と一緒に勉強を進めたい方はどうぞ!ブログじゃなくてサイトを作る教科書です。
以上、しゅうまい(@shumai)でした。
— しゅうまいさん (@shumai) 2013年6月3日








コメント
おお!いよいよ始まりましたね^^♪
秘かに楽しみにしてました(笑)
第一弾のレポありがとうございます!!