新方式reCAPTCHAでお問い合わせフォームをスパムボットから守る方法
人間であることを証明するために読みづらい文字を入力させられてイライラした経験がある方も多いと思います。刷新されたreCAPTCHAならチェックボックスをチェックするだけです!(初回などは除く)

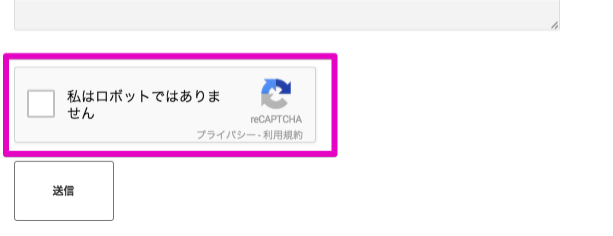
「わたしはロボットではありません」まったくその通り!!
Googleから提供されているreCAPTCHAが画像認識をなるべく使わない方式になっていて、使ってみていい感じだったので、WordPressの「Contact Form 7」でお問い合わせフォームを設置する方法をまとめました。
reCAPTCHA体験コーナー
なお、実際のreCAPTCHAを触ってみたい方のために動くサンプル欄を設置していますのでお試しください。
入力欄には「あああ」「テスト」などを入力して、個人情報は入力しないで下さい。
reCAPTCHAの表示は最初は従来のぐにゃぐにゃ文字の画像認証が表示される場合がありますが、一度入力すると人間であることを覚えておいてくれるようで次からはチェックボックスにチェックするだけで済みます。
もし、文字の画像認証やチェックボックスではなく「猫画像の選択」などが表示された方はその旨入力頂けると助かります。その場合できれば日本国外からの接続かどうか等のネット接続環境面も教えてください。
▼ここにフォームが表示されます
送信ボタンを押すと私宛にメールが届きますが受信箱に入らないようにフィルターしているので何時でも遠慮無く送信して下さい。
設置方法
WordPressにreCAPTCHAで守られたお問い合わせフォームを設置する方法です。
使用するプラグインは「WP-reCAPTCHA」「Contact Form 7」「Contact Form 7 reCAPTCHA extension」の3つです。
まず、3つのプラグインをダッシュボードの「プラグイン」→「新規追加」で検索して追加します。
reCAPTCHAを使えるようにブログやサイトの登録をします。
これはGoogleのページで行います。(Googleアカウントが必要です)
recaptcha ← ここにアクセスして右上の青い「GET reCAPTCHA」ボタンを押します。
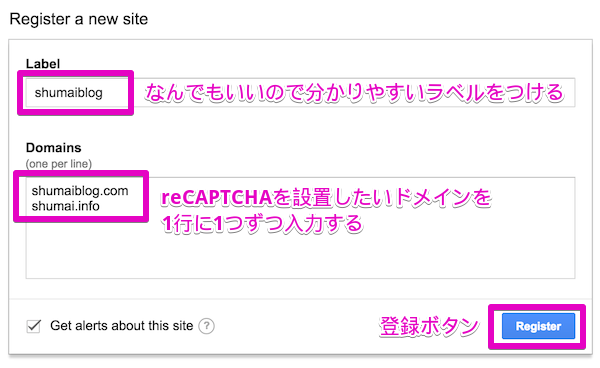
表示された登録フォームに自分が使っているドメインを入力して「Register」ボタンを押します。

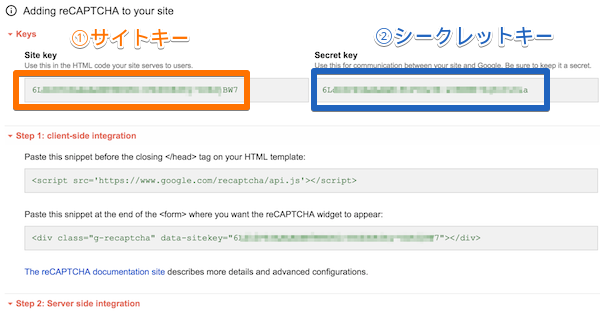
登録に成功すると、サイトキーとシークレットキーが発行されます。

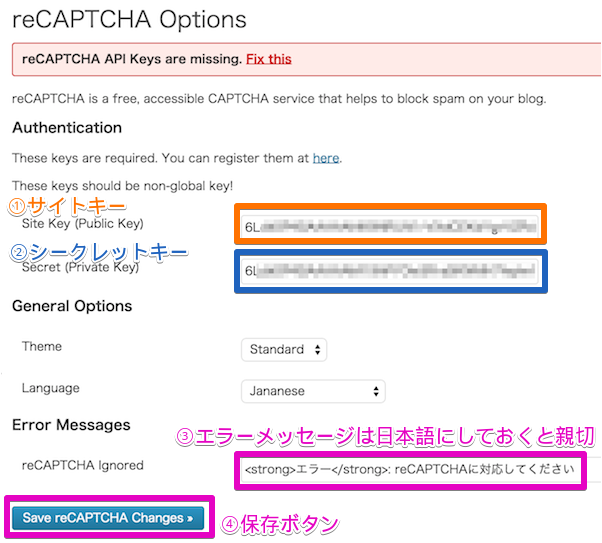
WordPressに戻り、「設定」→「WP-reCAPTCHA」の画面に先ほど発行された2種類のキーをコピペします。
エラーメッセージは初期値は英語なので日本語にしておくと親切でしょう。

reCAPTCHAが使える設定が終わりましたので、次はお問い合わせフォームの作成です。
ダッシュボードの「お問い合わせ」→「新規追加」もしくは既にお使いの方は既存フォームの複製を行います。
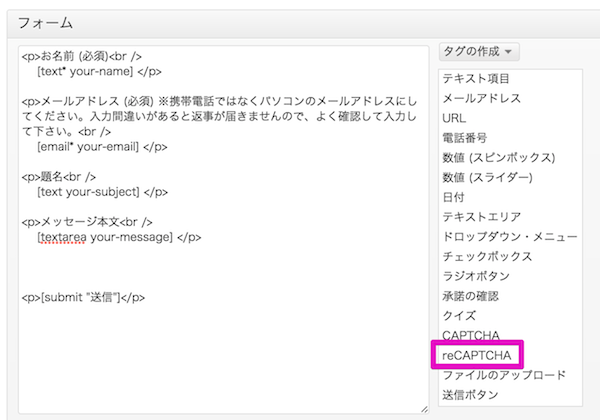
フォームの「タグの作成」に「reCAPTCHA」が追加になっているはずです。「CAPTCHA」ではありません。
ここでは省略していますがお問い合わせの受信メールアドレスなどの設定も行ってください。

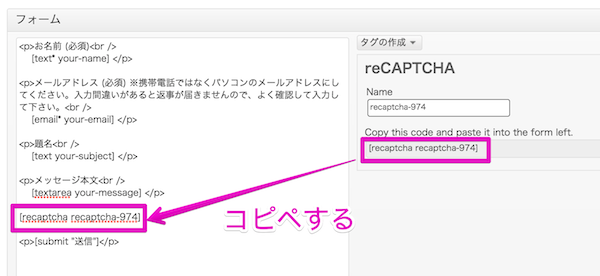
「reCAPTCHA」を選択して表示されたコードを送信ボタンの上あたりにコピペします。

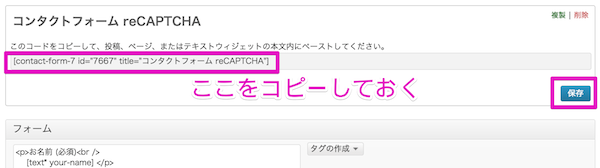
できあがったお問い合わせフォームを表示させるためのコードをコピーしておきます。

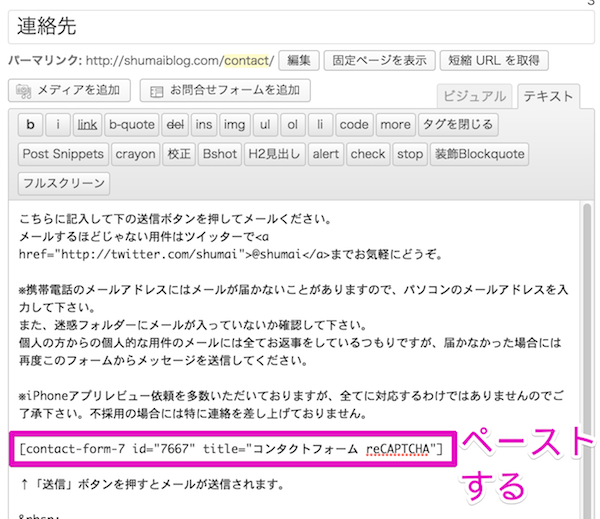
固定ページでお問い合わせフォームの表示ページを作り、コードをペーストします。

保存して表示すると、reCAPTCHAに対応したお問い合わせフォームが表示されるはずです。

CAPTCHAの文字認証が毎回出るのは面倒くさいので、チェックボックスをチェックするだけのreCAPTCHAの方がお問い合わせや連絡をたくさん欲しい方には向いています。
正直なところあまり連絡要らない、という方は従来のCAPTCHAそのままでOKだと思います。
今のところ何も認証をかけていないのでスパムが多いという方はreCAPTCHAを試しに導入してみてください。
今回は簡単にreCAPTCHAが利用できるようにWordPressプラグインでのやり方を解説しましたが、発行されたキーを使って自分でサイトに取り付けることも可能です。
GoogleのreCAPTHA解説ページ(英語)
recaptcha
reCAPTCHAの紹介YouTube動画