ブログ記事の改善に使えるCheck Copy Contents(CCC)
自分のブログで「コピー」された箇所が分かるWordPressのプラグインで自分のブログの読まれ方や改善ポイントが分かります。

Check Copy Contents(CCC)はWordPressのプラグインです。
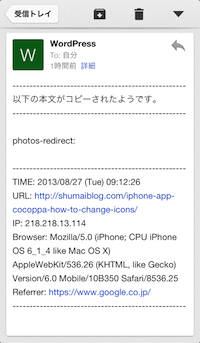
読んだブログ記事がツイッターの投稿のための引用やローカルのメモ帳にコピー&ペーストされる時に、どこの箇所をコピーされたかをメールで教えてくれます。

作者のブログ記事
WordPress:誰かが記事をコピーしたら教えてくれるプラグインCCC(Check Copy Contents)を作ってみた。 | 着ぐるみ追い剥ぎペンギン
インストール&設定
インストール方法は簡単で、WordPressのダッシュボードのプラグイン新規追加で「Check Copy Contents」で検索すると出て来ます。
設定は「設定」メニューの中に「CCC設定」として追加されますので、そこで行います。
おすすめの設定は、自分での動作確認をした後は、「ログインユーザーの時の通知」をオフにすることです。
こうすると、自分自身でコピペしたときにいちいち通知が来ないようになります。
設置して分かったこと
私のブログの中で、めちゃくちゃ集中的にコピーされる文字列が何パターンかあることが分かりました。
2:8の法則がもろに当てはまり、2割程度の箇所が全体の8割程度の回数でコピーされています。
◆1つめの例
Suicaの利用履歴をオプトアウトしました
こちらの記事から、オプトアウトのメール送り先アドレスである宛先「jogaiyobo@jreast.co.jp」がコピーされまくっていることが分かりました。
実際にメールを送ろうとするアクションの際に宛先としてコピーされたはずですので、納得の結果です。
◆2つめの例
スマホのアイコンをかわいく着替えられる「CocoPPa」使い方
こちらの記事からカメラロールのURLスキームである「photos-redirect:」が集中的にコピーされていました。
こちらも、この記事を読んで実際にカメラロールのアイコンを作成する際に必要なためコピーされたものと思います。
◆3つめの例
前の2つと違って私の方で改善策を行ったケースです
スマホを覗き見した人の顔写真を撮るアプリ「メールトラップ!」
こちらの記事から文中で紹介しているアプリ名の「ImageKit」および「Touch Icon Creator」が何度もコピーされていました。
これはなぜだろうと考えた結果、最初に掲載していた内容では、アプリ名の紹介記述から実際のダウンロードボタンまでの距離が離れすぎていたため、ユーザーが自分でアプリ名による検索を行うためにコピーしたものと思われました。
記事アップ当初は記事末尾の「今回使ったアプリ」欄にしかダウンロードボタンがありませんでしたので。
そのため、私はダウンロードボタンをアプリ名紹介箇所のすぐ下にも設置するように対策をしました。
ねらいは当たったようで、それ以後のコピー回数はほとんど無くなりました。
パソコンで見ていると、記事の下の方にダウンロードボタンがあるのは分かりますが、スマホだとたくさんスクロールしないと見えないので、そのためだったものと思われます。
スマホにやさしい記事の書き方として勉強になりました。
◆4つめの例
これは個別の例ではなく全体の傾向としてですが、セミナーレポート記事から長文をコピーする人は検索でヤフーを使って来ている場合が多いことが分かりました。
(CCCはリファラーも送ってくれます)
私の推測ですが、検索にヤフーを使う人はEvernoteを使っている率が低いのだと思います。
おそらくメモ帳などに自分でコピー&ペーストして保存しているのでしょう。
逆にGoogleで検索して来た人はEvernoteやPocketに入れてしまうため、コピー操作が必要ではないのではないかと。
これは私の当て推量ですが。
まとめ
このように、色々なことが分かるプラグインですので、CCCを入れてみると意外なことが発見できるかもしれません。
「なぜそこがコピーされるのか?」をよく考えて、読者のためのユーザビリティ向上をねらってみませんか。
関連記事
こちらもブログ記事の読まれ方が分かる方法です
Pocketのパブリッシャー用機能で解明されるブログ記事の読まれ方














コメント
[…] ◆ ブログ記事の改善に使えるCheck Copy Contents(CCC) ( via しゅうまいの256倍ブログ neophilia++ ) […]